Sedan vi officiellt lanserade vår nya och förbättrade version av Streamio för drygt en månad sedan har vi översvämmats av positiv feedback från människor över hela världen! Tack alla!!!
Vi har också fått flera förfrågningar om specialfunktioner, inklusive spellistor och videobibliotek.
Tja, vi är oerhört glada att meddela att vi äntligen har implementerat dessa funktioner idag!
Alla med ett Streamio-konto (ja, det inkluderar GRATIS testkonton också…) kan nu skapa sina egna anpassade videobibliotek och publicera dem på sin webbplats eller intranät.
Naturligtvis fungerar dessa videobibliotek bra på iPads®, iPhones® och Android® smarta telefoner och mobila enheter också – och alla kunder med Premium-konto, eller bättre, kan också visa videoannonser (förrullar) !
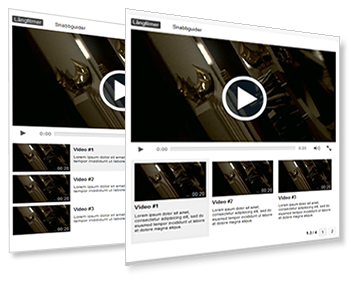
För närvarande ger vi dig två videobiblioteksmallar för att visa dina videor – en med en vertikal layout och en med en vågrät layout:
Några av er kommer att vilja använda dessa mallar ”som det är”, men vi vet att många av er kanske vill kunna ändra storlek och utseende på dem.
Det är därför vi har inkluderat en riktigt nice CSS Editor, så att alla med grundläggande kunskaper i CSS kan anpassa sina videobibliotek för att matcha sina specifika behov och önskemål.
Okej, så… Hur skapar man ett videobibliotek, frågar du kanske? Som alltid har vi försökt göra detta så enkelt som möjligt.
I själva verket består den av fyra enkla steg:
1) SKAPA SPELLISTOR MED SMARTA ETIKETTER
Spellistor är i grunden en samling videor. Du kan ange vilka videor som ska inkluderas i en viss spellistamed hjälp av smarta taggar, dvs. de taggar du skapar och tillskriver videor och bilder som du har laddat upp i biblioteket.
Allt du behöver göra är att se till att dina videor har taggats korrekt och att de automatiskt dras in och inkluderas i de spellistor du väljer. Superlätt!
2) SKAPA OCH KONFIGURERA EN SPELLISTA
En spellista skapas och anpassas på samma sätt som du skapar och anpassar en videospelare för ett enda videoklipp – den enda skillnaden är att du har två videobiblioteksmallar att välja mellan och att du kan anpassa utseendet och känslan hos spellistans spelare med hjälp av vår inbyggda CSS-redigerare.
3) LÄGG TILL SPELLISTOR TILL DIN SPELARE
När du har skapat spellistan måste du helt enkelt ange vilka spellistor du vill att spellistan ska visa.
4) PUBLICERA DITT VIDEOBIBLIOTEK
Om du vill publicera videobiblioteket kopierar du helt enkelt standard-EMBED-koden och klistrar in den i avsnittet på webbsidan där du vill att den ska visas.
När du har publicerat webbsidan kommer ditt nya videobibliotek att integreras sömlöst och vara klart att gå.
Så ja! Finito! Färdig!
Mer detaljerade steg-för-steg-instruktioner, tips och tips om hur du använder smarta etiketter, skapar spellistor och skapar videobibliotek finns i vårt supportcenter.
Vi hoppas att du kommer att älska dessa nya funktioner lika mycket som vi gör! Vi kommer att lägga till fler mallar under de kommande månaderna, så se till att du checkar in regelbundet!
Dina residenta nördar @ Streamio

